Add Svg In React Native - 661+ File for Free
Here is Add Svg In React Native - 661+ File for Free For displaying those we need to take help of third party modules. Its primary programming language is javascript. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. This makes it possible to use the same code for react native. For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
Its primary programming language is javascript.

The 5-minute React Native D3 & SVG Animation - YouTube from i.ytimg.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 661+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File This makes it possible to use the same code for react native. Moreover, the later can do this while maintaining a. On the native side, react native art translates paths to core graphics on ios and canvas on android. Svg does not support directly in native applications. Its primary programming language is javascript. In the below we have given some of the important examples. Geekmode is a mobile development platform that specializes in mobile development. Let's see how to use them. Now you can create icon component. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't.
Add Svg In React Native - 661+ File for Free SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 661+ File for Free Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. SVG Cut Files
Adding React Native Vector Icons Third Party Library Tutorial - YouTube for Silhouette

Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Beautiful SVG Charts For React Native | Reactscript for Silhouette

For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. This makes it possible to use the same code for react native.
React Native | #2 Vector Icons - YouTube for Silhouette

Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
React Native Vector Icons Svg - synchronizewithme for Silhouette
Svg does not support directly in native applications. For displaying those we need to take help of third party modules. This makes it possible to use the same code for react native.
reactjs - Positioning icon in SVG in React Native - Stack Overflow for Silhouette

This makes it possible to use the same code for react native. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Generate QR Code in your react native app | by Shrey j | Medium for Silhouette

Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. This makes it possible to use the same code for react native.
Add custom icons to your React Native application for Silhouette
Svg does not support directly in native applications. This makes it possible to use the same code for react native. Geekmode is a mobile development platform that specializes in mobile development.
React Native Vector Icons Svg - synchronizewithme for Silhouette

Its primary programming language is javascript. This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Add custom icons to your React Native application for Silhouette
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Text path rendering bug in react-native-svg · Issue #362 · react-native-community/react-native ... for Silhouette

Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules.
react-native-vector-icons 使用 for Silhouette
This makes it possible to use the same code for react native. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
How to use SVG in React Native | Noteworthy - The Journal Blog for Silhouette

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Add custom icons to your React Native application for Silhouette
Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules.
ios - how to link react-native-vector-icons to project - Stack Overflow for Silhouette
Its primary programming language is javascript. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
A simple ARC component drawn with react-native-svg for Silhouette

Its primary programming language is javascript. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Adds support for loading svg images in React Native for Silhouette

Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Custom Icon set | React Made Native Easy for Silhouette

For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Adding SVG icons to your React Native App - ProductCrafters for Silhouette
Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Styling in React Native. Explore the best ways to style a React… | by SaidHayani@ | Bits and Pieces for Silhouette

For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript.
Adds support for loading svg images in React Native for Silhouette

Its primary programming language is javascript. For displaying those we need to take help of third party modules. This makes it possible to use the same code for react native.
react-native-vector-icons的使用 - 简书 for Silhouette
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Download Manually adding svg files to a react component. Free SVG Cut Files
How to create custom wavy headers with react-native-svg - Aman Mittal for Cricut

Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Add Svg Image To React Native for Cricut

Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Use Native Icons in React Native ← Alligator.io for Cricut
For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
svg - Easiest way to trace a shape with touch in react native? - Stack Overflow for Cricut

Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Svg does not support directly in native applications. Its primary programming language is javascript.
react-native-vector-icons的使用 - 简书 for Cricut
Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
GitHub - sebinq/react-native-feather1s: Feather Icons with stroke-width set to 1 added to react ... for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.
react-native-ico-font-awesome - npm for Cricut

For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
reactjs - Positioning icon in SVG in React Native - Stack Overflow for Cricut

For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Cricut

Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
A simple ARC component drawn with react-native-svg for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. Svg does not support directly in native applications.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
React native round button with icon for Cricut
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
Integrating React Native Vector Icon with React Native 0.60 and above | by Rahul Shetty | Level ... for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Add custom icons to your React Native application for Cricut
Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Build WordPress App with React Native #4: Vector Font Icon for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
How to make react native svg path smoother - Stack Overflow for Cricut

Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Add Color Gradients To SVG Paths In React Native | Reactscript for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Cricut

Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
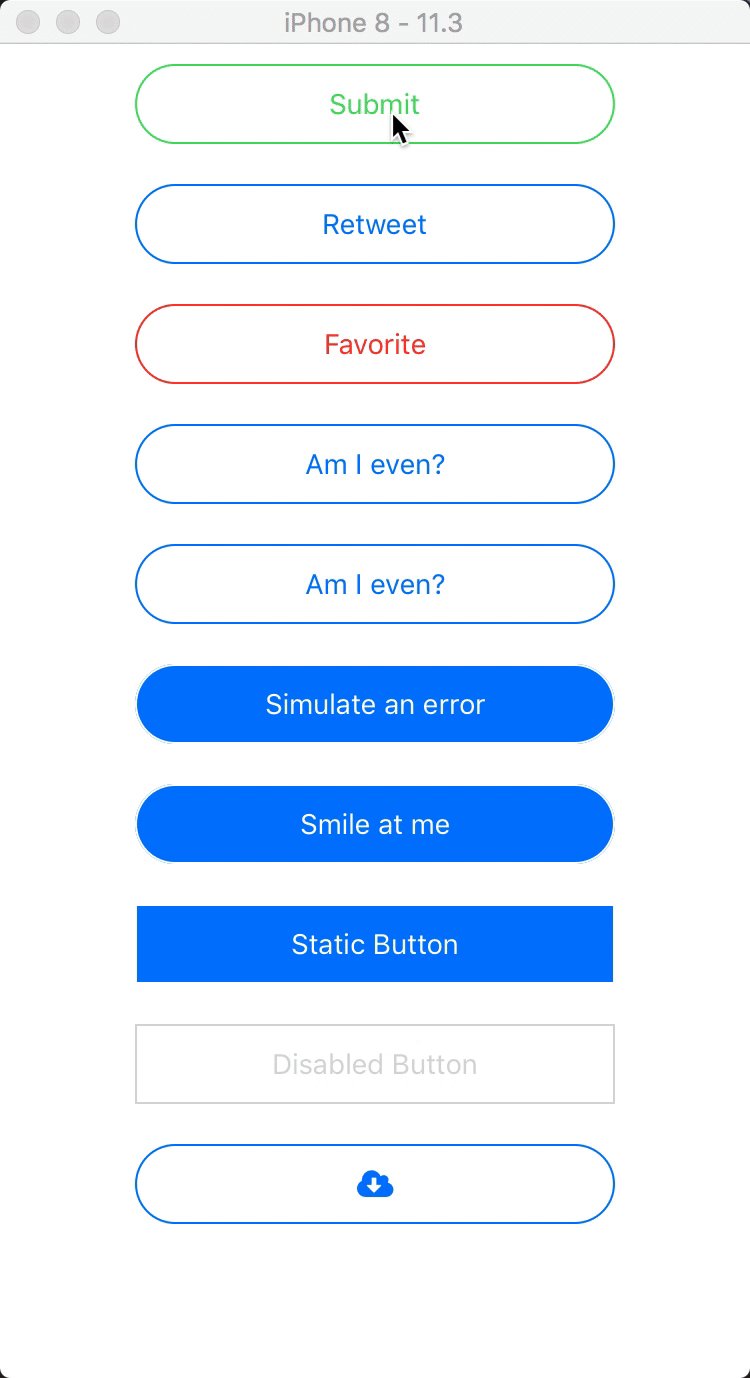
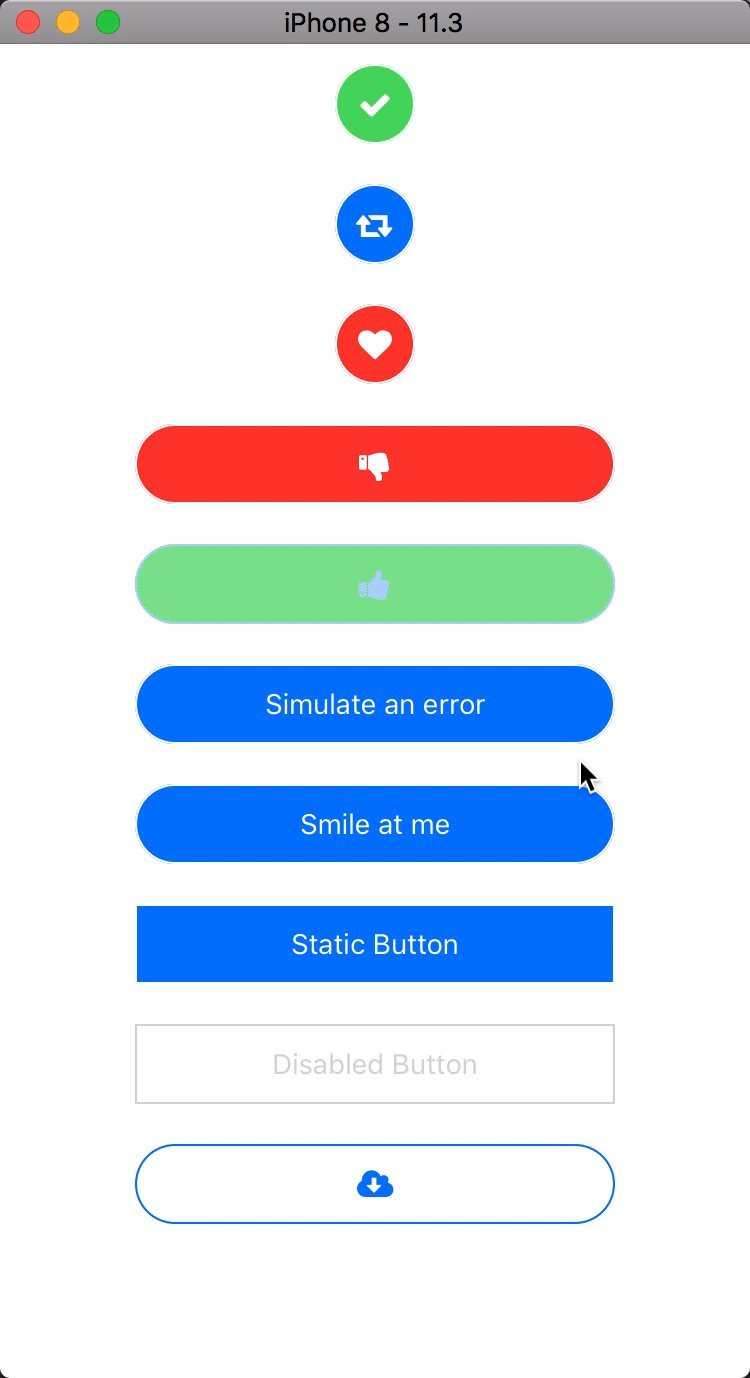
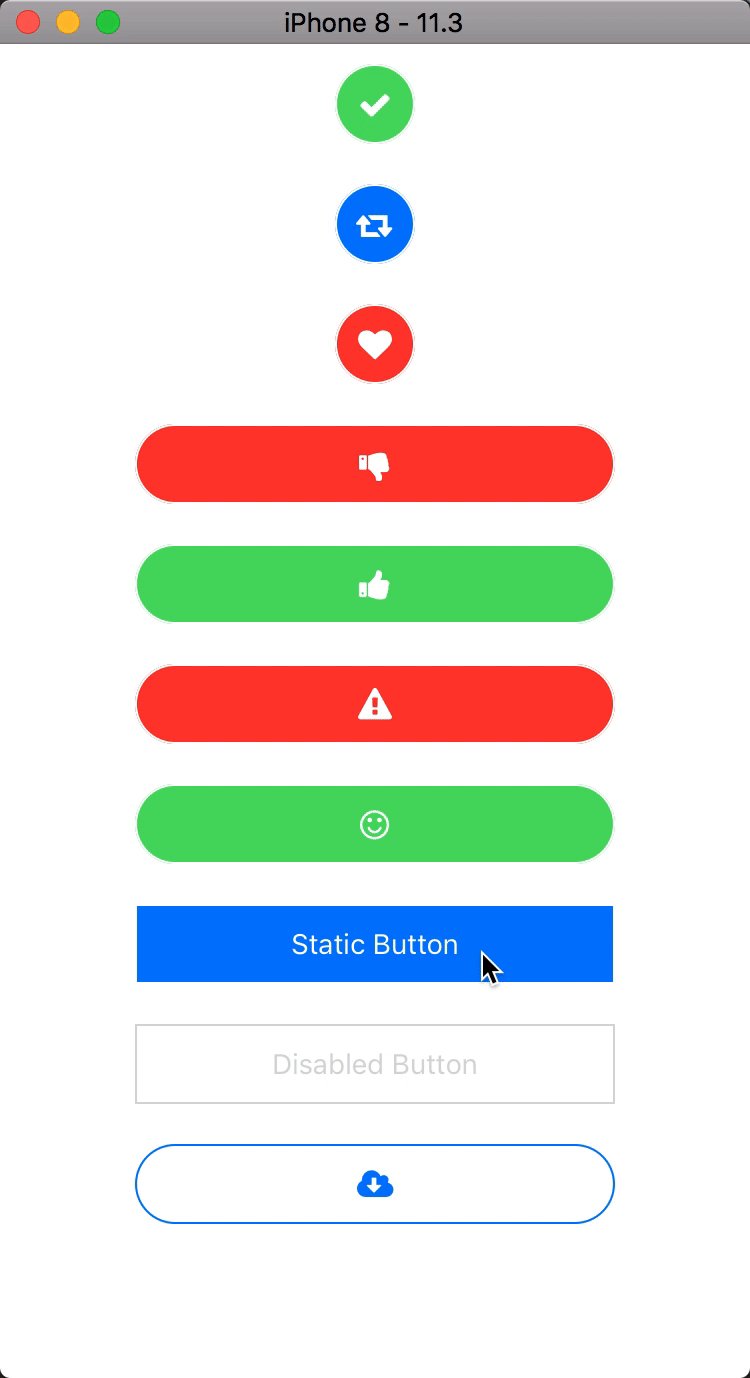
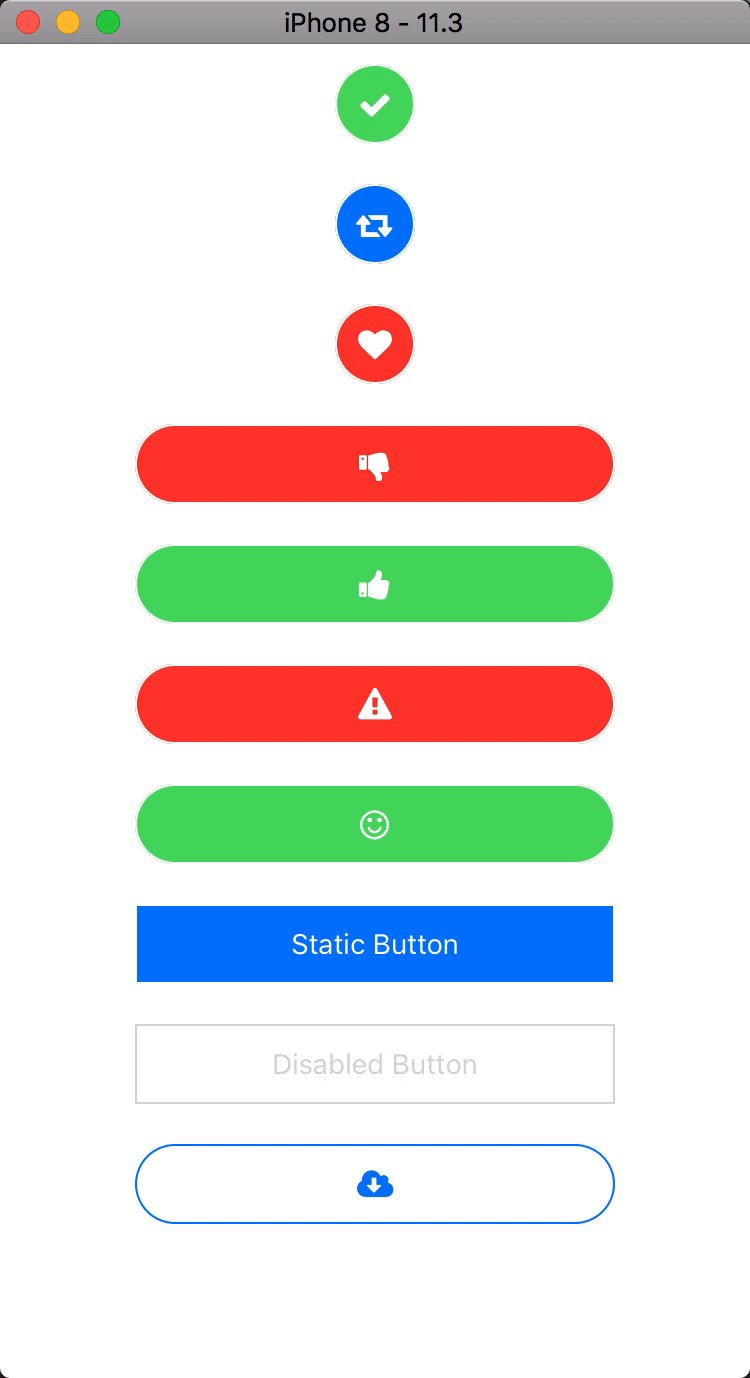
A stateful button component for React Native for Cricut

Its primary programming language is javascript. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Cricut

Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules.
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Cricut

Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.

